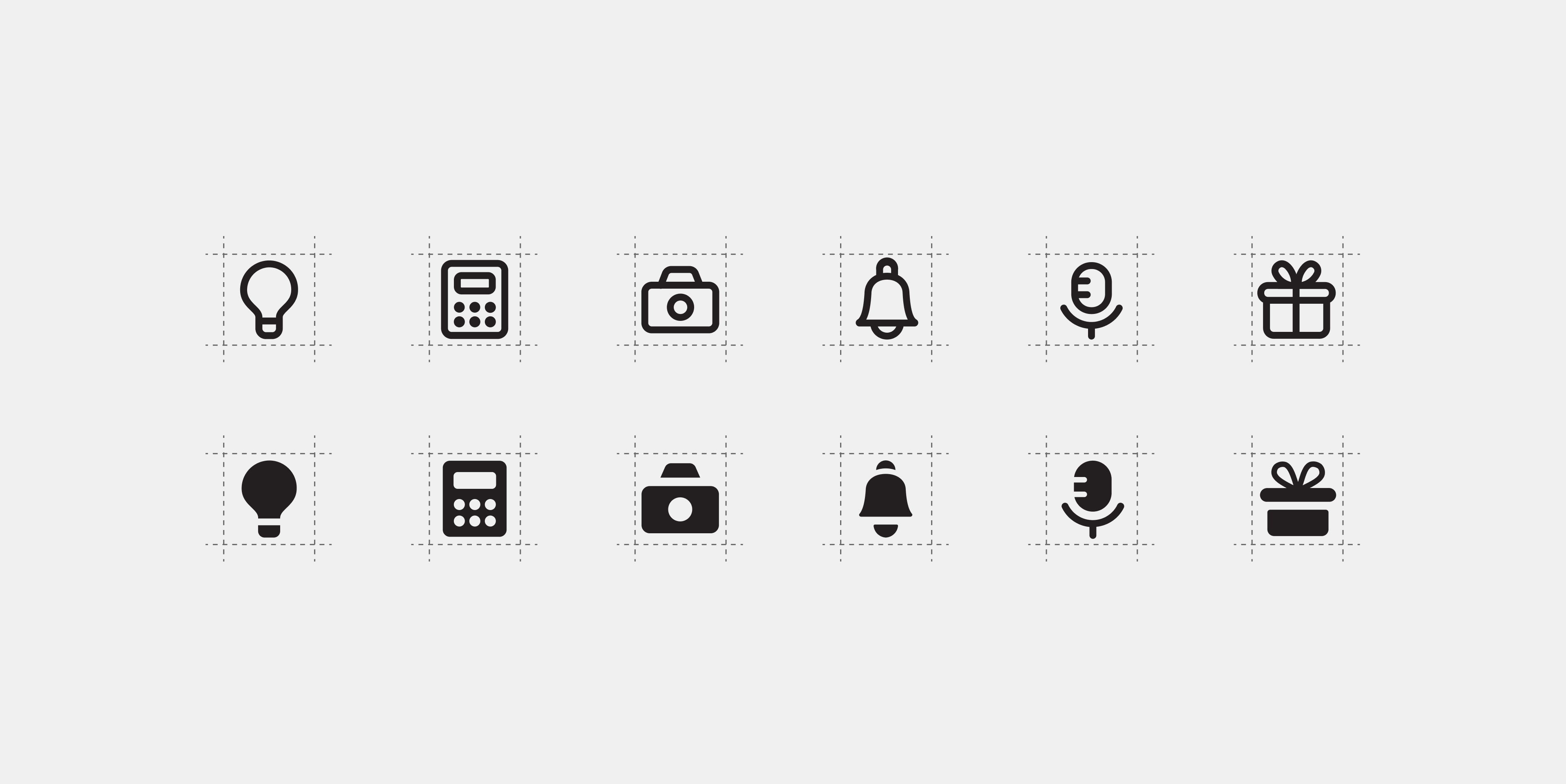
This project taught a lot, most importantly the skill of mastering patience. This was one of the longest & detailed projects that was taken up in the recent times. To create more than a 1000 icons, maintaining different styles, sizes, little details & nuances, testing them on user interfaces, getting some feedback from friends & peers from work, all in all it takes so much time & patience.
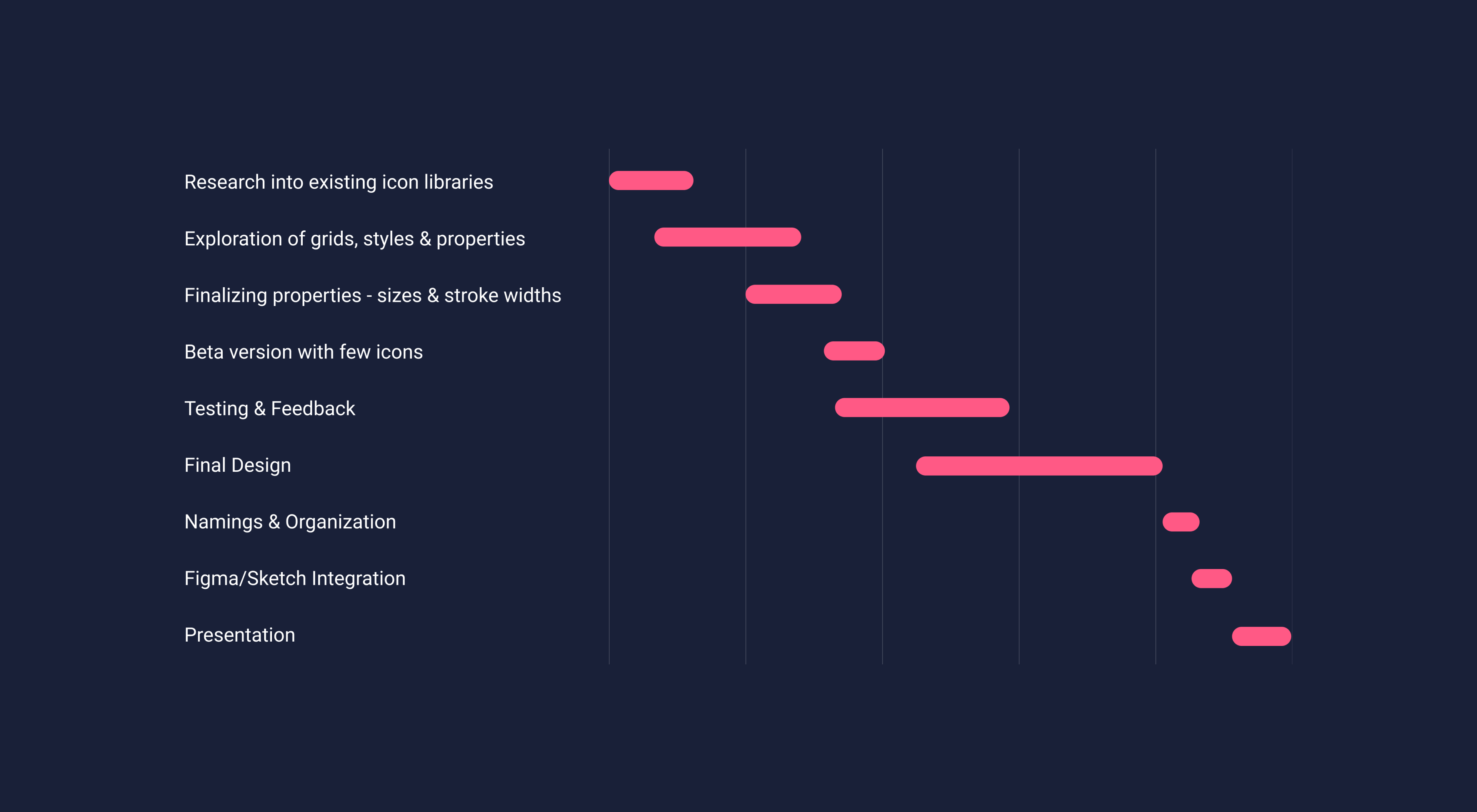
Also equally important was to spend a lot of time with basic foundations & taking a lot of feedback right in the beginning ideas & explorations. Since it was a huge task to make so many icons on the same family, any change in the middle would mean a whole lot of rework, so it was very important to get all the necessary feedback & foundations right, right at the beginning.
The enthusiasm & end goal kept the hard work going. Every obstacle seemed like a new opportunity to learn something new, and somehow in the end, it worked out. Also the feeling of creating & contributing something for the design community, which might make people's life easier, even if its 1%, seemed like a big enough motivation.
So overall, this project taught to dive in with a clear end goal, laying out a realistic outline & plan, for longer projects, spending a lot of time on the foundations rather than jumping into the design, taking feedbacks and a whole lot of patience, tenacity & perseverance.