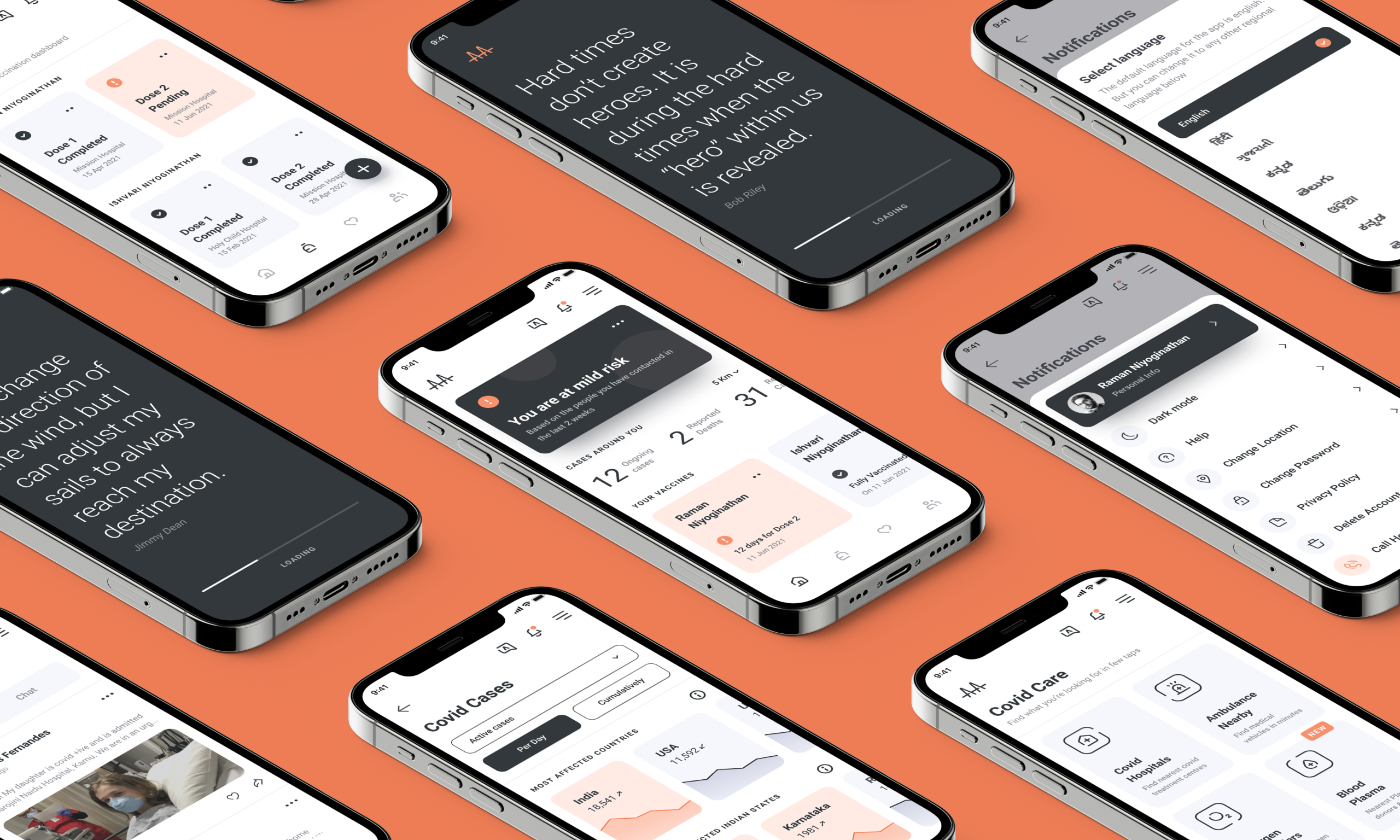
Notifications, Language & Settings
The notifications would show all government updates, notices, official announcements etc. which would massively help in creating the right awareness and stop spreading rumors with fake news and propaganda.
The Language & Settings are pretty straightforward with significant UI uplift, to have a simpler & easier experience, with the settings having some restructuring of information as well, to keep things relevant & to the point.